“Hard refresh” van webpagina’s in Chrome
Geschreven door William Elegeert31 januari 23

Hard refresh in Chrome: Browsers zoals Google Chrome kennen een aantal sneltoetsen om een pagina te vernieuwen, of refreshen. Helaas kijk je soms nog steeds naar lokale cache, opgeslagen in de browser, na een refresh. Hoe je een hard refresh in Chrome uitvoert, zodat de website écht vernieuwd wordt, laten we je in dit artikel zien.
Hard refresh vanwege browsercache
De browsercache zorgt ervoor dat webpagina’s sneller beschikbaar zijn, doordat ze uit de lokale cache worden gehaald. De lokale cache heet ook wel browsercache of tijdelijke internetbestanden. Dit scheelt aanzienlijk in tijd en snelheid om een website te bezoeken, maar zorgt er soms wel voor dat je niet altijd de meest recente – of nieuwe – content ziet.
Wist je dat de sneltoetsen voor een refresh zijn: F5, CTRL + R, CTRL + F5 en CTRL + Shift + R? Deze toetscombinaties zorgen allemaal voor het opnieuw laden van de pagina in verschillende browsers. Best veel hè?
Dat kan vervelend zijn, en daarom kun je een browser de opdracht geven om de lokale cache te negeren en een nieuwe kopie van de pagina op te halen. Dit is een hard refresh.
Wat is browsercache?
Een browsecache, of webcache, is een informatietechnologie voor de tijdelijke opslag van webdocumenten. Denk hierbij aan webpagina’s, afbeeldingen en andere soorten multimedia. Het doel ervan is om serververtraging te verminderen, websites sneller te laden en minder dataverkeer (MB’s) te verbruiken.

Hard refresh in Chrome
In Google Chrome werken deze toetscombinaties niet altijd meer. In Chrome kun je het volgende doen om een hard refresh uit te voeren:
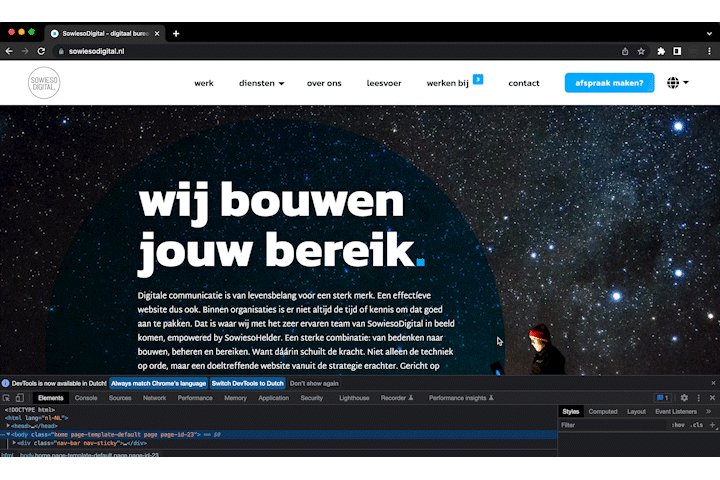
1. druk eerst op F12, of CTRL + Shift + I, om de Webmaster hulpprogramma’s te openen.
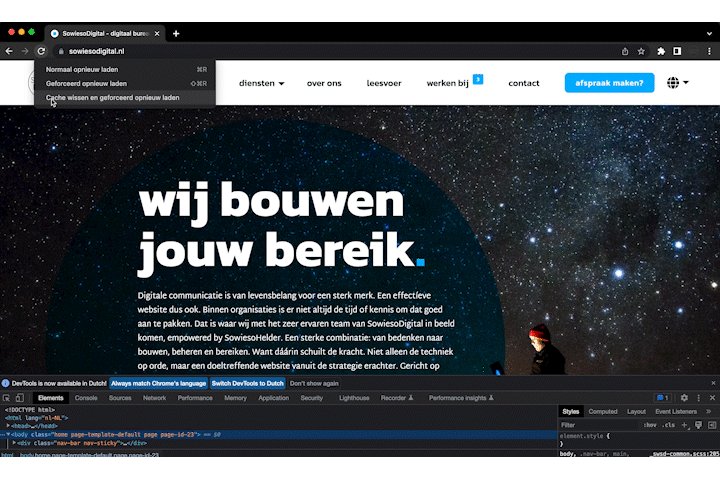
2. klik met de rechter muisknop op de browsers opnieuw laden knop.
3. je vindt er nu een context menu, met daarin de optie Cache wissen en geforceerd opnieuw laden, klik die aan en browsercache wordt gewist en de pagina geforceerd opnieuw geladen
Meer nieuws
Aan de slag met
SowiesoDigital?
Meer weten? Neem contact met ons op.