De uitdaging
Duurzaamheid, maar eveneens betaalbaarheid van energie is voor klanten erg belangrijk. Ook willen ze informatie over de herkomst van hun energie. Powerpeers speelt hierop in door klanten via een online energiedashboard (‘mijn-omgeving’) inzicht te geven in diverse aspecten van het energieverbruik en kosten. Dit helpt klanten bewustere en duurzamere keuzes te maken. Het oude dashboard maakte gebruik van verouderde technologie en was niet gemakkelijk te onderhouden qua content door Powerpeers zelf.
Daarom is gekozen een nieuw dashboard te ontwikkelen, in samenwerking met Bikkelhart (functioneel design) en CodeCast (API’s). SowiesoDigital is gevraagd voor het ontwikkelen en beheren van het nieuwe dashboard. En hierbij gebruik te maken van de door SowiesoHelder ontwikkelde huisstijl voor Powerpeers.
Het resultaat
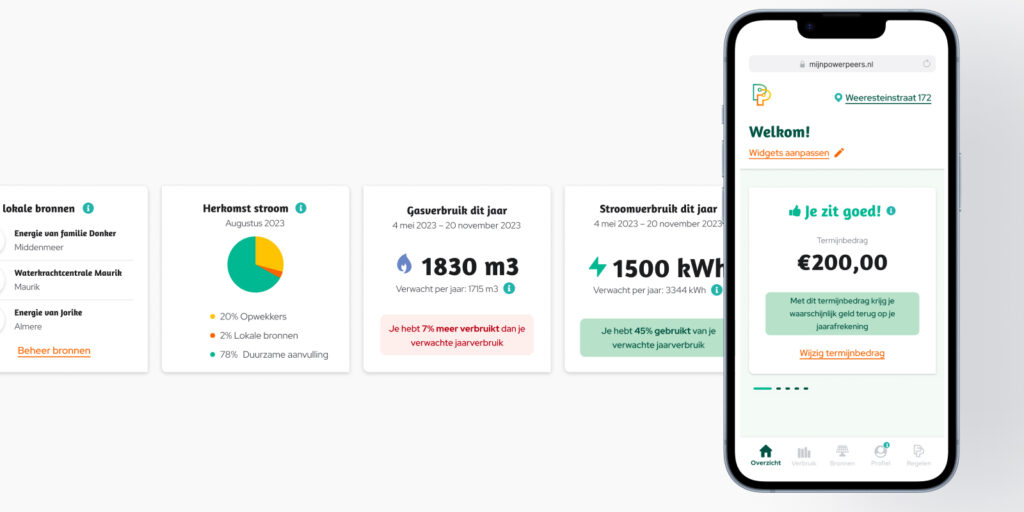
SowiesoDigital heeft de vormgeving en development van het nieuwe energiedashboard gerealiseerd. Het nieuwe dashboard zet complexe gegevens over energieverbruik om in begrijpelijke en actiegerichte informatie. Het biedt inzicht in het verbruik en de bijbehorende kosten, en geeft voorspellingen voor toekomstig gebruik. Klanten kunnen in één oogopslag zien hoeveel energie zij jaarlijks, maandelijks of dagelijks gebruiken, en hoe dit zich verhoudt tot eerdere periodes. Nieuw is ook dat klanten per factuur de betaalstatus zien.
De belangrijkste toevoegingen zijn:
Klanten krijgen in het nieuwe energiedashboard nu een termijnbedragadvies. Hierbij wordt aangegeven of het termijnbedrag nog past bij het energieverbruik van de klant. Zo hebben ze meer controle over de kosten en wordt voorkomen dat de klant verrassingen aantreft op de jaarafrekening.
- Beter inzicht in verbruik en kosten
Klanten kunnen nu naast de kosten per jaar en maand ook de energiekosten per dag inzien. Ook kunnen ze eenvoudig hun verbruik vergelijken met dezelfde maand van vorig jaar.
Klanten kunnen zelf kiezen welke informatie wordt getoond op de overzichtspagina. Dit kunnen ze gemakkelijk instellen door widgets toe te voegen en naar een gekozen plek te slepen.
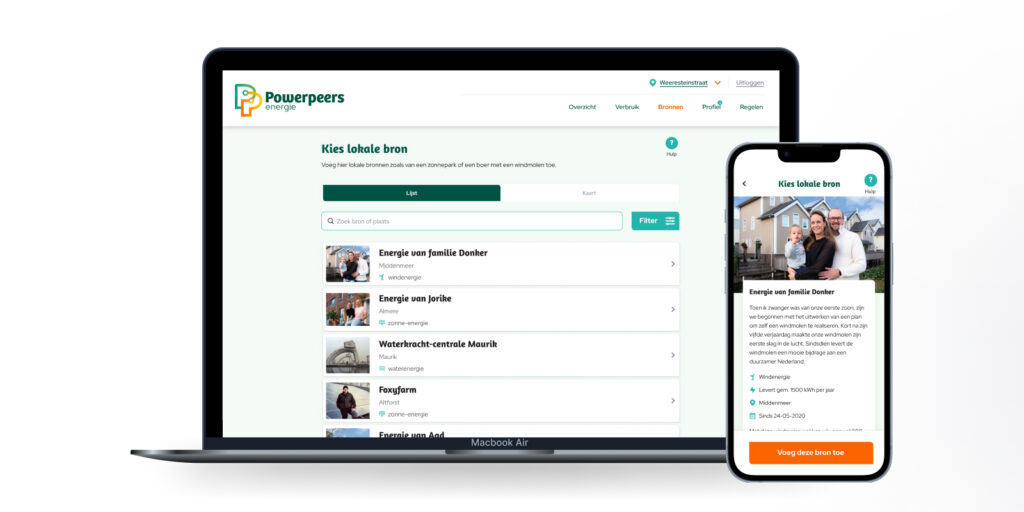
Een uniek aspect van het Powerpeers-dashboard is dat gebruikers zelf lokale bronnen (windmolen van een boer of groot zonnepark) kunnen kiezen van wie ze energie willen afnemen. Die mix wordt aangevuld met ingekochte groene stroom.