The challenge
Powerpeers offers its customers an energy dashboard that provides insight into their energy consumption, costs, and the origin of their energy. In collaboration with Bikkelhart (functional design), CodeCast (APIs), and SowiesoHelder (brand identity), we have developed this online dashboard.
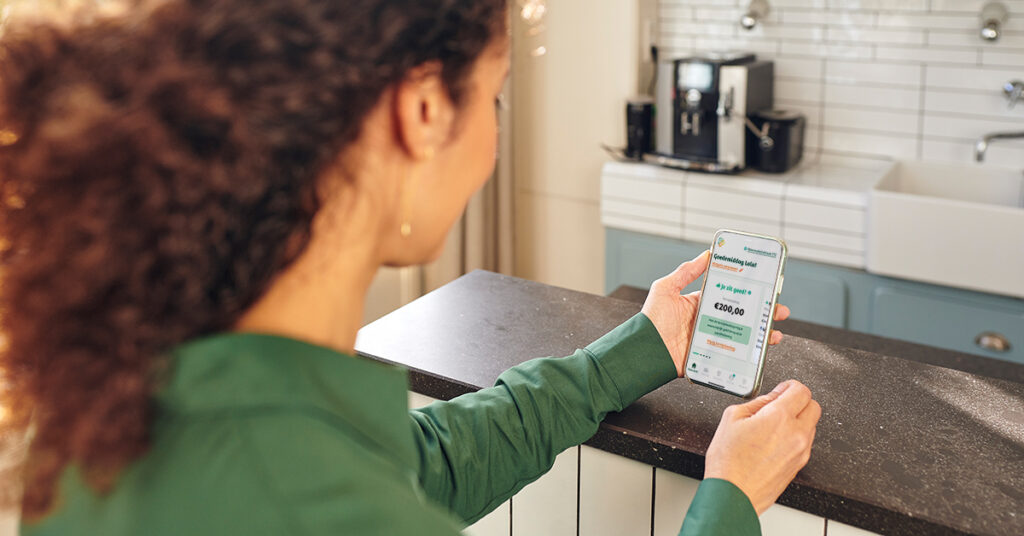
After the successful introduction of this online dashboard, the logical next step was to make it even more accessible through a mobile app. Powerpeers customers can now install the app for faster access to their data. The challenge: maintaining the power and flexibility of the online dashboard while adding the benefits of a native app, such as faster access and better integration with device-specific features. Plus, Powerpeers customers appreciate having an app. Naturally, we embraced this challenge with enthusiasm.
The result
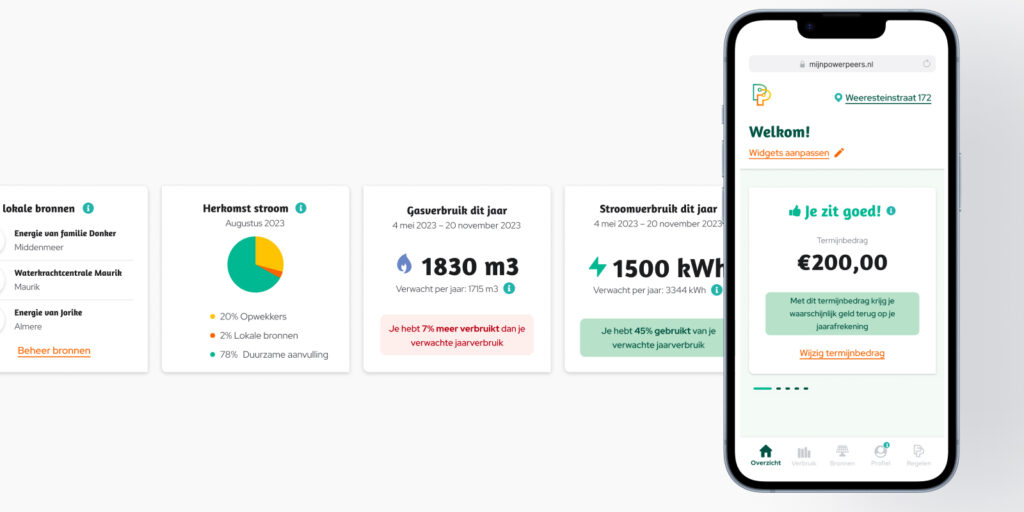
SowiesoDigital developed these native apps for both Android and iOS. The apps include a “container” that loads the energy dashboard, ensuring the same functionalities as the online dashboard: customers can view their energy consumption and compare their current usage with previous periods.
A single central codebase for both web and app ensures consistent functionality and simplifies development and maintenance. The app is available to Powerpeers customers and can be downloaded from the Google Play Store and the Apple App Store.